Hello friends.! If you are a blogger and you want to create contact us page then this blog post will help you to create contact us page in Blogger & WordPress easily. As in my all blog posts i am going to share screenshot step by step so you can setup contact us page easily.

So let,s start with the article.
1. First of all sign in Google.com (with google login credentials).
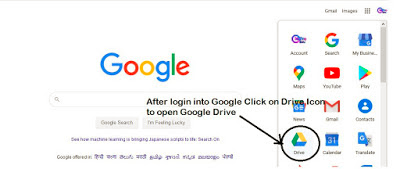
2. Click on Google Drive by clicking on Drive in right side icons as showing in below image.

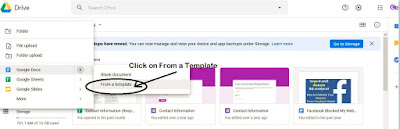
3. After open Google Drive Click on New > More > Google Form > From a Template.

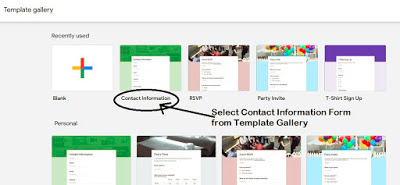
4. After opening template gallery > Select “Contact Information” Template from template gallery.

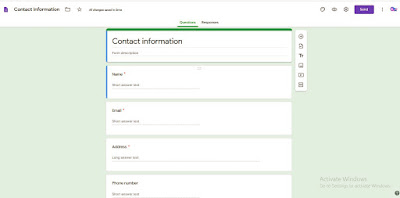
5. Once you select “Contact Information” template, It will open like showing in below image.

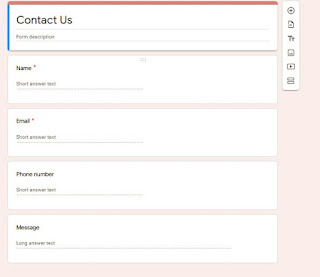
6. Now we have to customize it as per our requirement means as contact us form. Once we click on Contact information remove it and type contact us, remove address field. We only need name, email address, mobile number or message fields.

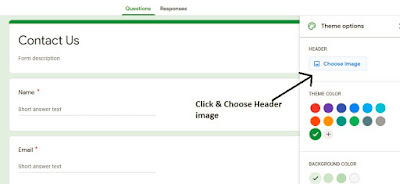
7. Now try to apply a header image click on choose image as showing in below screenshot.

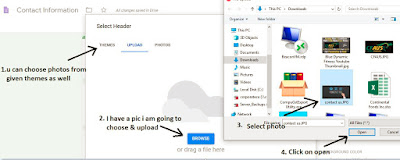
8. You can choose image from already given themes or you can choose from your local computer as i am going to choose.

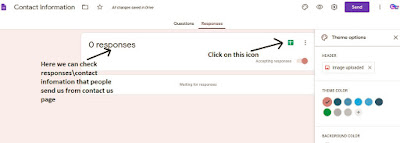
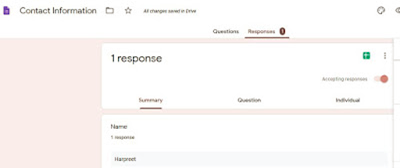
9. Contact us page is complete now click on responses tab, here you can find all details submit by your visitors on your blog’s contact us page.

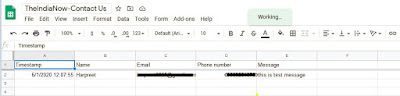
10. Here it is showing 0 responses because there is no response right now. Click on excel icon to check all given details in mentioned fields like Name, Email, contact no or message. Also we can rename it by opening it. I’ll show response in below steps.

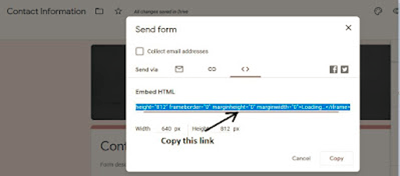
11. Now its time to set this from as contact us page in blog, Click on send, click on HTML copy code as showing in below screenshot.

12. Now open you blog, create contact use page click on html and delete already mentioned code page copied code and save it & publish it as showing in below screenshot.

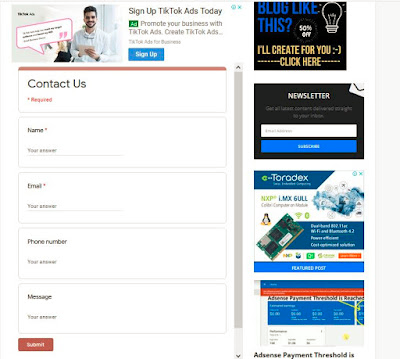
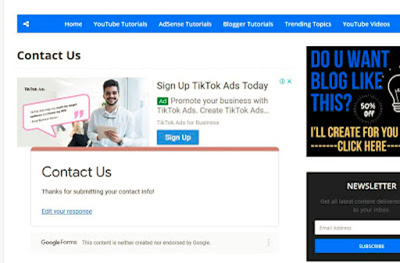
13. That’s it. Now open it here in below screenshot check my contact us page.

14. Now i am going to test it that we are getting response or not. Try to fill out your details in form and click on submit you will get message “Thanks for submitting your contact info!”.

15. Also in responses we are able to check that we for 1 response.

16. Also we can check in excel file that we got response with details as showing in below screenshot.

So, this is all from my end. Here is full process how to create contact page using Google form in blogger/wordpress 2022. With the help of this step by step guide you can easily able to create contact use page.
If you are facing any issue please let me know in comment section i’ll help you to fix you issue.
Tags:- blogger , blogger (website) , how to create contact form in html , html , Blogger Tutorial , Contact Form , Add a Contact Form , How to Add a Contact Form , How-To , Blogger Help , Contact Form HTML Code ,Tech Tutorial hub , blogger tutorial for beginners , foxyform , how , to , create , contact form , on , contact page , in , add blogger contact form in contact us page , blogger contact form in a page , contact us page , how to add contact us page , Blog (Industry), howtobeblogger.com Blog, how to be blogger

